10 Mistakes Your Making in Your Site Design
Now that the barrier to entry is getting lower and lower for people to create their own websites, there are classic mistakes we see all over the internet from DIY-ers who may not have a lot of knowledge of web design fundamentals.
Here are the top 10 mistakes we see small businesses making on their sites and how you can avoid them.
1. You’re using too many colors and/or fonts
The web is where good design and information gathering have to co-exist. It has to look beautiful while still displaying the most important information within seconds. Overwhelming design elements like an over-extended color palette or using too many fonts or ones that don’t complement each other are a quick way to make people leave your site because the information becomes too hard to gather and process.
Stick to no more than three colors (five if you absolutely have to and only under certain circumstances) and no more than 2-3 fonts in the entire website.
Never compromise readability for design. The best designers integrate both brilliantly.
In fact, good design for web equals readability.
2. You’re using terrible photos/outdated stock/photos that have nothing to do with what you do.
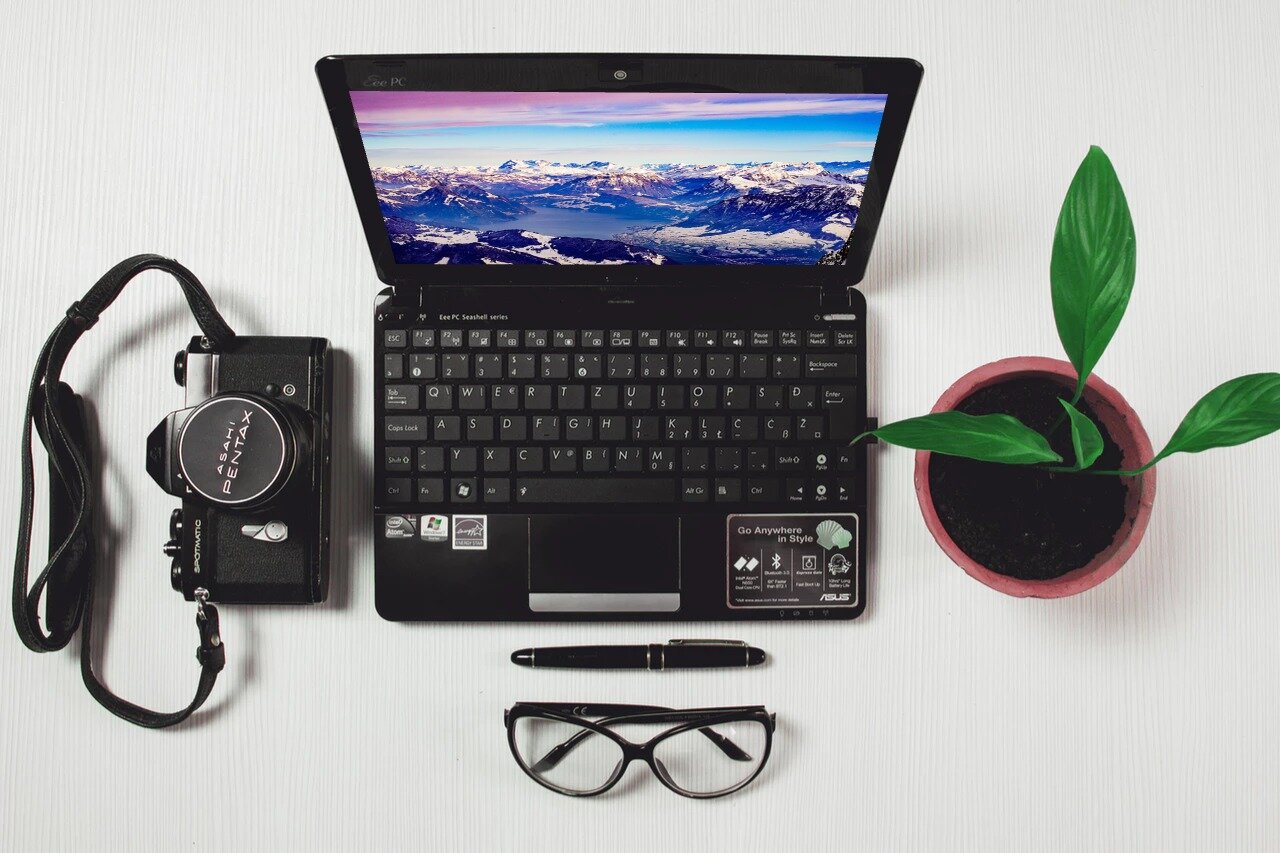
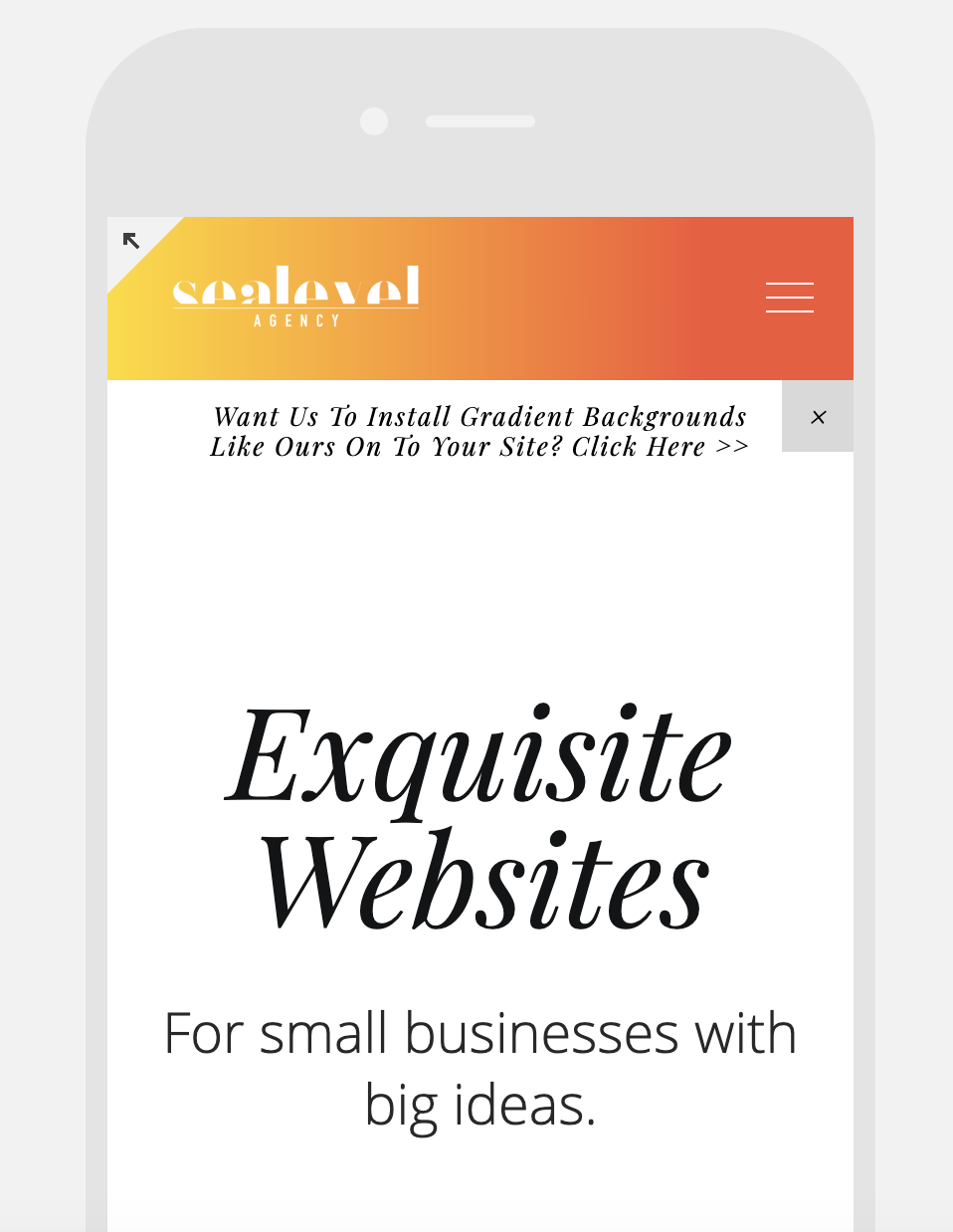
Sealevel uses our travel photos inside graphics of laptops to communicate our travel aesthetic while prioritizing our web focus. If we used our beach photos on their own, without using graphics to demonstrate that it’s web related, it would like would like our company had something do to with the beach. A viewer might assume that we do beach retreats, we’re surfers, we’re located near a beach, or all three and more.
Our brain processes the image first so the example on the right of Sealevel’s homepage is confusing, even though it still say “Exquisite Websites”. The beach has nothing to do with exquisite websites, so it doesn’t belong as the banner image on the first thing you see when you come to our site.
Here are the rules for photos and site design:
Don’t use outdated stock. The photo on the left sucks. It does nothing for your business to have a photo of two nameless dudes shaking hands.
If it’s blurry, don’t use it.
Photos must be relevant for your business. Anything else must be used to tell a story, communicate a mood that’s relevant to your brand. The priority must be on communicating what you do first.
Get photos taken by a photographer. Your phone is okay, but you probably don’t know enough about composition, lighting, or telling a story through a photograph to take them yourself (that’s okay, you need to focus on the stuff that makes you money). If you’re ready to take your business seriously, you must be willing to invest in professionals, even photographers.
3. Your copy, navigation, and call to actions are confusing.
The blog tab in your navigation bar shouldn’t be called anything other than “blog”. Calling it something like “my musings” is confusing for someone who doesn’t know you. Remember, never compromise readability for design. Good design equals readability.
Your copy, navigation, and call-to-actions should easily and quickly understood. Naming pages simply is important to keeping a viewer on your page and eventually getting them to click on your call to actions.
Your call-to-action buttons and copy should be just as simple. Copy like “click here to get the free download” is the most effective way to get clicks. Don’t try to be fancy about it.
All copy (and pages) have to serve a specific purpose. As you scroll through each of your pages, if there’s something that seems like it doesn’t have a specific job, just get rid of it. Everything on your site should exist only to have a viewer understand what you do, recognize a need and the solution you provide, and to ultimately click purchase.
4. Your site has no visual hierarchy.
What’s the single most important piece of information a person should know when they look at your homepage?
For Sealevel, it’s “Exquisite websites for small businesses with big ideas.” And our call-to-action is “Book a Free Consult”.
Here’s another example, “Sally Feilds, wedding photographer based in Northern California” and “Download Your Wedding Photography Checklist”
or, “Nathan Fillion, graphic designer for sneaker brands in Texas”, and “Get the list of sneaker trends for 2019”.
Think of your homepage as a newspaper – only the top stories go “above the fold”. And for a website, only the important information for the top banner is who you are, what you do, and a call-to-action.
Then the hierarchy moves down and the rest of your information like a way to get in contact, testimonials, portfolio, about us, etc will come next.
5. You’re not thinking about mobile.
Squarespace does this for us automatically. You can design a site on your desktop and it’s going to *mostly* look great on mobile, as long as you’re not overcrowding a page. It’s important to prioritize information because when it’s condensed to mobile, it becomes harder to communicate with limited space.
Adding clutter makes it harder to navigate on mobile, so always be thinking about how the site is going to look when you shrink it down to a small screen. Can the viewer still understand who you are and what you do within milliseconds?
6. You’re overthinking “good design” and using too many design elements.
Less is always more. You don’t have to use too many design elements like graphics, icons, watercolor backgrounds. It’s okay if some sections of the site are just text, or just a couple of images. There are a lot of trends out there, you don’t have to incorporate all of them. When you feel yourself over doing it, take a look at your site and remove at least three design elements.
Stick to your brand colors and fonts. Use buttons, horizontal lines, parallax scrolling, and images to indicate changes and breaks in content.
Keep it simple. The best designers do.
7. It’s not clear (within milliseconds) what you do.
If you’re an artist, and you’re displaying some of your pieces on your homepage, is it clear to someone who doesn’t know you that you’re the one that created them? Or do I have to navigate to other pages to know that?
A site viewer is coming to your page for the first time, what till they know immediately? If they don’t immediately know who you are and what you do, they’re going to leave their site to find someone with a website that makes it easier for them to gather necessary information.
Don’t make them work for it.
8. You’re not using your footer effectively.
We’re constantly scrolling on our phones. The act of scrolling itself has become intuitive. So what happens when a viewer gets to the bottom of a page?
Does your footer have boring information they don’t need, or does it offer your call-to-action again?
Your footer can act as a conversion machine. Use it wisely. What is the purpose of your entire site? Get a viewer to take an action when they’ve reached the end of your site.
Offer another navigation bar at the bottom as well so they don’t have to scroll all the way to the top to navigate to the next page. If your site has a super long scroll, add a “back to top” button.
9. You’re not showing your prices anywhere on your site.
They need to know whether or not they can afford you. If they can’t, that’s okay. But instead of having to have the conversation after your first discovery call, they know right away. It wastes your time and theirs if they have to schedule a call or reach out via email to know if they should bother at all.
We know we immediately click away from someone’s site when they don’t list prices. It feels like there’s a lack of transparency and we don’t want to bother if they’re out of budget. We’re going to look for someone who’s in our budget before we reach out to see if they’re a good fit otherwise.
10. You’re using outdated trends.
Web design is constantly changing with technology and new programming languages and capabilities. It’s good to do a little research to see if you’re using something out of date.
As an example, we see over-done back shadows a lot that gives us lots of clipart vibes.
Like this:
Keeping up with web design trends is like keeping up with fashion trends. It’s constantly changing but it says a lot about you if you’re stuck in the 80’s.